Series ΨYZXW
Question Paper Code 53 Set 4
COMPUTER APPLICATION – SOLUTION
(Session 2022-23)
Time allowed : 2 hours
Maximum Marks : 50
General Instructions :
- Please read the following instructions carefully.
- All questions are compulsory. However, an inernal choice of approximately 30% is provided.
- Section A has 12 questions carrying 1 mark each.
- Section B has 7 Very Short Answer (VSA) type questions carrying 2 marks each.
- Section C has 4 Answer (SA) type questions carrying 3 marks each.
- Section D has 1 Long Answer (LA) type questions carrying 4 marks.
- Section E has 2 Source-based / case-based / Passage-based questions carrying 4 marks each.
SECTION A (12X1=12)
1. Suhani asks her colleague for her project work and then copies the entire work and submits it to her team leader claiming it to be her own work. The act performed by Suhani is known as ____ .
(a) Phishing
(b) Plagiarism
(c) Spamming
(d) Virus
2. Which of the following is the correct expansion of SMS ?
(a) Small Message Service
(b) Small Multimedia Service
(c) Short Multimedia Service
(d) Short Message Service
3. Which of the following is an e-Shopping portal ?
(a) Diksha
(b) Swayam
(c) Flipkart
(d) NPTEL
4. Which of the following is not an e-Governance portal ?
(a) e-Aadhaar
(b) DigiLocker
(c) Sarathi
(d) Zomato
5. The protocol that is used to send e-mails is ____ .
(a) HTTP
(b) POP
(c) SMTP
(d) FTP
6. SFTP is used for :
(a) Sending Files over the Internet in a secure manner
(b) Sending Mail over the Internet in a secure manner
(c) Video Conferencing
(d) Secure Chat Services
7. Which of the following is not an attribute of tag in HTML ?
(a) source
(b) width
(c) alt
(d) color
8. HTML provides us with ____ levels of headings that can be inserted in a web page.
(a) 5
(b) 6
(c) 7
(d) 8
9. Which of the following options is an INVALID attribute of tag in HTML ?
(a) face
(b) width
(c) size
(d) color
10. The default starting value for an ordered list in HTML is ____ .
(a) i
(b) 1
(c) a
(d) •
Questions No.11 and 12 are Assertion and Reason types. Each question consists of two statements, namely, Assertion (A) and Reason (R). Select the most suitable option considering the Assertion and Reason.
11. Assertion (A) : MOOC helps geographically dispersed students to pursue any online course.
Reason (R) : MOOC is a free web-based distance learning program.
(a) Both Assertion (A) and Reason (R) are true and Reason (R) is the correct explanation of Assertion (A).
(b) Both Assertion (A) and Reason (R) are true and Reason (R) is not the correct explanation of Assertion (A).
(c) Assertion (A) is true and Reason (R) is false.
(d) Assertion (A) is false and Reason (R) is true.
12. Assertion (A) : <br> is a container tag.
Reason (R) : HTML elements that have both opening and closing tags are considered container tags.
(a) Both Assertion (A) and Reason (R) are true and Reason (R) is the correct explanation of Assertion (A).
(b) Both Assertion (A) and Reason (R) are true and Reason (R) is not the correct explanation of Assertion (A).
(c) Assertion (A) is true and Reason (R) is false.
(d) Assertion (A) is false and Reason (R) is true.
SECTION B (7X2=14)
13. Write one difference between Chat and e-Mail service.
Answer: Chat services offer real-time communication, allowing users to have instant conversations with one another.
Email is asynchronous, meaning that messages are sent and received at different times.
14. (a) What is e-Governance ? Write the names of any two services that can be provided using e-Governance.
Answer: e-Governance, or electronic governance, refers to the use of information and communication technology (ICT) to enhance and streamline government processes, improve service delivery, and increase transparency and efficiency in public administration.
Two services that can be provided using e-Governance are: (i) Online Tax Filing and Payment (ii) Digital Birth and Death Certificates
OR
(b) What is Internet ? How can we retrieve information from the Internet ?
Answer: The internet, short for “interconnected networks,” is a global network of computers and other digital devices connected together through standardized communication protocols.
To retrieve information from the Internet, use a web browser, enter a website’s URL or use search engines, click on search results, navigate web pages, and view, download, or interact with online content.
15. How can we embed audio in an HTML document ? Give an example to support your answer.
Answer: You can embed audio in an HTML document using the <audio> element. Here’s an example:
<audio controls>
<source src="example.mp3" type="audio/mpeg">
</audio>
16. (a) Define Licensed Software. Write names of any two licensed software.
Answer: Licensed software refers to computer programs or applications for which the user or organization must purchase a license to use legally. These licenses typically come with terms and conditions that dictate how the software can be used and may involve payment for the right to use the software.
Two examples of licensed software are: (i) Microsoft Windows (ii) Adobe Photoshop
OR
(b) How can we reduce digital divide ? Give any two points.
Answer: Reducing the digital divide is essential for ensuring equal access to technology and information in today’s digital age.
Here are two points to help address this issue:
(i) Digital Literacy Programs
(ii) Infrastucture Investments
17. How is CSS beneficial for web page development ? Give any two points.
Answer: CSS (Cascading Style Sheets) is highly beneficial for web page development for a variety of reasons. Here are two key advantages of using CSS in web development:
(i) Consistency and Reusability: CSS enables the creation of consistent and uniform designs across a website. Developers can define styling rules, such as fonts, colors, margins, and padding, in a single CSS file and apply them to multiple elements or pages.
(ii) Ease of Maintenance: CSS makes it easier to maintain and update a website. Instead of making changes to the styling of individual HTML elements on each page, you can update the CSS file, and the changes will be reflected across the entire site.
18. (a) Illustrate the use of the radio button input type on an HTML form with an appropriate code and the corresponding output.
Answer: To use a radio button input type in an HTML form, you can create a set of radio buttons that allow users to select a single option from a list.
<html>
<body>
<form action="/action_page.php">
<p>Please select your favorite Website for Computer Science Content of CBSE:</p>
<input type="radio" id="LearnCSE" name="fav_web" value="LearnCSE">
<label for="LearnCSE">LearnCSE</label><br>
<input type="radio" id="css" name="fav_web" value="Google">
<label for="Google">Google</label><br>
<input type="radio" id="Both" name="fav_web" value="Both">
<label for="Both">Both</label>
</body>
</html>
Output:
OR
(b) Write the difference between <ol> and <ul> tags in HTML. Also write suitable examples of each to illustrate the difference.
| <ol> tag | <ul> tag |
|---|---|
| 1. It stands for unordered list. | 1. It stands for ordered list. |
| 2. It is used to create an ordered or numbered list. | 2. It is used to create an unordered or bulleted list. |
| 3. Example: <ol> <li>First Item</li> <li>Second Item</li> <li>Third Item</li> </ol> Output: 1. First Item 2. Second Item 3. Third Item | 3. Example: <ul> <li>Apples</li> <li>Oranges</li> <li>Bananas</li> </ul> Output: • Apples • Oranges • Bananas |
19. What is the difference between <br> tag and <p> tag in context of HTML ? Illustrate using suitable examples.
| <br> tag | <p> tag |
|---|---|
| 1. It is known as Line Break tag. | 1. It is known as paragraph tag. |
| 2. It is an empty, self-closing tag and doesn’t have a closing tag. | 2. It has both an opening <p> tag and a closing </p> tag |
| 3. Example: This is some text. <br> This text is on the next line. | 3. Example: <p>This is the first paragraph.</P> <p>This is the second paragraph. </p> |
SECTION C (4X3=12)
20. How do Intellectual Property Rights provide protection to digital work ? Write any two ways to avoid plagiarism.
Answer: Intellectual Property Rights (IPR) provide protection to digital work by granting creators exclusive rights to their intellectual creations, including digital content, software, and other digital assets.
Here are two ways to avoid plagiarism:
(i) Patent and trademark your content
(ii) Make privacy policies and terms & conditions
21. Consider the following URLs :
https://www.practicepayment.com ____ URL1
http://www.practicepayment.com ____ URL2
(a) What is the difference between URL1 and URL2 ?
Answer: The difference between URL1 and URL2 is the use of the “https” and “http” protocols, respectively. URL1 uses the “https” protocol, which is a secure and encrypted version of the HTTP protocol, while URL2 uses the standard “http” protocol, which is not encrypted.
(b) Which of the two URLs will you prefer to use and why ?
Answer: It is generally preferable to use URL1 with the “https” protocol. This is because “https” provides a secure and encrypted connection between your web browser and the website’s server, helping to protect the privacy and security of the data exchanged.
(c) Expand www.
Answer: The abbreviation “www” stands for “World Wide Web.”
22. Write the equivalent CSS code to set the following styles for a web page :
(i) Entire page background color should be yellow
Answer: body { background-color: yellow; }
(ii) Second level Heading properties should be as follows :
•Text color should be Red
•Left margin should be 25 px
Answer: h2 { color: red; margin-left: 25px; }
OR
(b) (i) Write a CSS code to display the first level heading text as My School in Green color and center-aligned.
Answer: h1 { color: green; text-align: center; }
(ii) Write the CSS code to display the following paragraph below the above mentioned heading :This is my School
I study in class 12
The properties of the paragraph content should be as follows :
(a) Text color should be yellow
(b) Font size should be 25 px
(c) Font style should be bold
Answer: p { color: yellow; font-size: 25px; font-weight: bold; }
23. Write the full form of the following protocols :
(a) HTTPS – Hyper Text Transfer Protocol Secured
(b) TCP – Transmission Control Protocol
(c) SSH – Secure Shell
SECTION D (4 Marks)
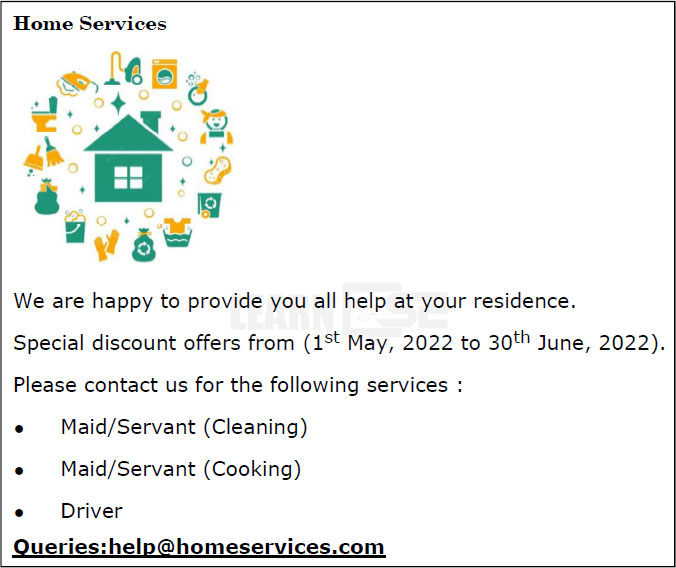
24. (a) Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write the code for any four specifications out of the given six specifications.
Specifications :
• The background color of the page should be yellow and the text for the page should be in blue color.
• Heading Home Services should be the first level of heading.
• The image named service.png should be placed on the web page.
• Font size for the paragraph and the list of services should be 4 and Font face should be Verdana. Superscript tags should be used wherever required.
• The services (as shown in the above web page) should be written with the help of the unordered list.
•The bottom-most line of Queries : help@homeservices.com should be a link to open the user’s default mail client to send queries to the mentioned email id.
<html>
<head><title></title></head>
<body bgcolor="yellow" text="blue">
<H1> HOME SERVICES</H1>
<IMG SRC="SERVICE.PNG"><BR>
<FONT FACE="VERDANA" SIZE=4>
We Are happy to provide you all help at your
residence. <BR>
Special discount offers from (1<sup>st</sup>May,2022 to 30<sup>th</sup>
June 2022).<BR>
Please contact us for the following services :<BR>
<UL>
<LI> Maid/Servant( Cleaning)
<LI> Maid/Servant(Cooking)
<LI> Driver
</UL>
<a href="mailto:help@homeservices.
com">Queries:help@homeservices.com </a>
</font>
</body>
</html>OR
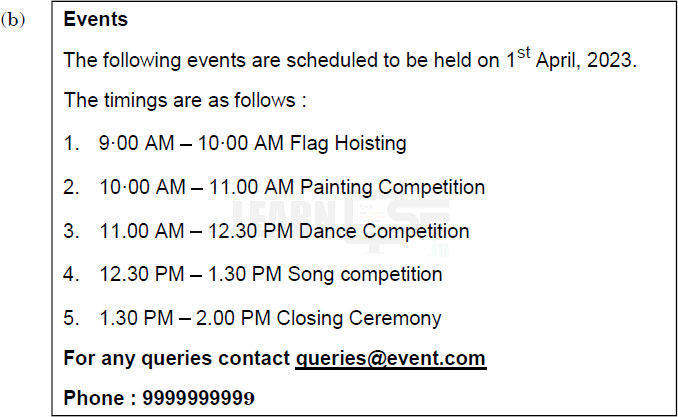
Write the HTML code to design the above shown web page titled 'Events' considering the specifications as given below. You can write the code for any four specifications out of the given six specifications.
Specifications :
• The background color of the page should be cyan, the font face for the page should be Arial.
• Heading Events should be the first level of heading.
• Font size for the paragraph and the list of products should be 5.
• The schedule (as shown in the above web page) should be written with the help of the numbered list. Superscript tags should be used wherever required.
The bottom-most lines of 'For any queries ....' and 'Phone : ....' should be in bold.
• The contact email queries@event.com should be a link to open the user’s default mail client to send queries to the mentioned email id.
<html>
<head><title></title></head>
<body bgcolor="cyan">
<font face="arial">
<h1>EVENTS</h1>
<font size=5>
The following events are scheduled to be held on 1<sup>st</sup>April,2023.<br>
The timings are as follows :<br>
<ol>
<li>9:00 AM - 10:00 AM Flag Hosting
<li> 10:00 AM - 11:00 AM Painting competition
<li> 11:00 AM - 12:30 PM Dance competition
<li>12:30 - 1:30 PM Song competition
<li> 1:30 - 2:00 PM Closing Ceremony
</ol>
<b>For any Queries contact:
<a href = "mailto:queries@event.com">queries@
event.com </a><BR>
PHONE: 9999999999
</b>
</font>
</body>
</html>SECTION E – Case Study (2X4=8)
25. Arif works in a school as a web designer. He has been assigned the task of uploading the calendar of holidays for the month of March. He was supposed to design an HTML table for the same.
Help him to complete the table with the right statements in the blanks. Observe the table and attempt any four questions (out of five) given after the table.
(a) Write the attribute value to complete Statement-1 to achieve the output as given in the above table.
Answer: 8
(b) Write the tag to complete Statement-2 to achieve the output as given in the above table.
Answer: <tr>
(c) Write the attribute value to complete Statement-3 to achieve the output as given in the above table.
Answer: </tr>
(d) Write the attribute name to complete Statement-4 to achieve the output as given in the above table.
Answer: rowspan
(e) Write the appropriate answer for the blank given in Statement-5 to achieve the output as given in the above table.
Answer: 14
<html>
<head>
<title> </title>
</head>
<body>
<table border=1>
<tr>
<td colspan = 8>MARCH 2023 </td>
</tr>
<tr>
<th>DAYS</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
<th>Sun</th>
</tr>
<tr>
<td rowspan = 2> DATES </td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td></td>
<td>14</td>
</tr>
</table>
</body>
</html>26. Rashmi is a student of ABC School. She has been provided with an email id from the school to use for all academic correspondences. She generally receives all heer school’s correspondences on this email.
One day she was working in the computer lab, and after her work was over, she forgot to logout of her email account. When she left the computer lab, her classmate, Prabhnoor sends objectionable emails from the same email id, to her teachers, so as to malign Rashmi.
Based on the given situation, attempt any four (out of five) fill-ups/questions given below :
(a) Prabhnoor has invaded ____ of Rashmi.
Answer: Mailbox or Email ID
(b) Rashmi informs her class teacher about the incident. The teacher calls Prabhnoor and makes him aware of ____, which is following ethical principles while working online.
Answer: cyber ethics
(c) The teacher also advises all students never to share their ____ with anyone.
Answer: credentials
(d) Rashmi has learnt that she should always ____ of her email account once her work is complete.
Answer: logout
(e) Prabhnoor is now aware of ethical practices to be followed while working over the Internet and decides to guide his friends and relatives about the same. Write any two points that Prabhnoor should advise them to do while working online.
Answer: Prabhnoor can advise his friends and relatives to follow these two ethical practices while working online: (i) Respect privacy of others (ii) Avoid cyberbullying
Find Class 10 Computer Application Previous Year Question Papers
- Class 10 Artificial Intelligence 417 Previous Year Question Paper 2022 – Term 2
- Class 10 Artificial Intelligence 417 Previous Year Question Paper 2022 – Term 1
- Class 10 Artificial Intelligence 417 Previous Year Question Paper 2023
- Class 10 Artificial Intelligence 417 Previous Year Question Paper 2024
- Class 10 Computer Application 165 Previous Year Question Paper 2022 – Term 2
- Class 10 Computer Application 165 Previous Year Question Paper 2023
- Class 10 Computer Application 165 Previous Year Question Paper 2024
- Class 10 IT 402 Previous Year Question Paper 2019
- Class 10 IT 402 Previous Year Question Paper 2020
- Class 10 IT 402 Previous Year Question Paper 2023
- Class 10 IT 402 Previous Year Question Paper 2024
- Class 10 IT Code 402 Previous Year Question Paper 2021
- Class 10 IT Code 402 Previous Year Question Paper 2022 – Term 1
- Class 10 IT Code 402 Previous Year Question Paper 2022 – Term 2
Find Class 10 Computer Application Previous Year Question Papers Solution
- Class 10 Artificial Intelligence 417 Previous Year Question Paper 2022 – Term 1 – Solution
- Class 10 Artificial Intelligence 417 Previous Year Question Paper 2022 – Term 2 – Solution
- Class 10 Artificial Intelligence 417 Previous Year Question Paper 2023 – Solution
- Class 10 Computer Application 165 Previous Year Question Paper 2022 – Term 2 – Solution
- Class 10 Computer Application 165 Previous Year Question Paper 2023 – Solution
- Class 10 IT 402 Previous Year Question Paper 2019 – Solution
- Class 10 IT 402 Previous Year Question Paper 2020 – Solution
- Class 10 IT 402 Previous Year Question Paper 2023 – Solution
- Class 10 IT 402 Previous Year Question Paper 2024 – Solution
- Class 10 IT Code 402 Previous Year Question Paper 2022 – Term 1 – Solution
- Class 10 IT Code 402 Previous Year Question Paper 2022 – Term 2 – Solution
