Series BVM
Question Paper Code 320 Set 4
WEB APPLICATIONS – SOLUTION
(Session 2018-19)
Time allowed : 2.5 hours
Maximum Marks : 50
General Instructions :
- This question paper contains 31 questions out of which the candidate needs to attempt only 23 questions.
- Question paper is divided into two sections.
SECTION A
• Multiple choice questions / Fill in the blanks/Direct questions : contains total 12 questions of 1 mark each. Answer any 10 questions.
• Very short answer type questions : contains total 7 questions of 2 marks each. Answer any 5 questions.
• Short answer type questions : contains total 7 questions of 3 marks each. Answer any 5 questions.
SECTION B
Long answer / Essay type questions : contains total 5 questions of 5 marks each. Answer any 3 questions.
SECTION A
I. Multiple Choice Questions (Attempt any ten from the following) : (1X10=10)
1. ____ lists the common tasks that may be needed to perform while making a movie including importing files, editing and publishing the movie.
(a) Preview Monitor
(b) Timeline
(c) Storyboard
(d) Tasks Pane
2. NLE stands for ____.
(a) No Long Editing
(b) Non Linear Editing
(c) Audio Video Interchange
(d) Audio Video Interval
3. ____ is a free open source 3D content creation suite available under GNU license.
(a) Movica
(b) Windows Movie Maker
(c) Blender
(d) AVIedit
4. Which one of the following can be considered as multimedia ?
(a) Plain Text
(b) Image
(c) Animation
(d) Spreadsheet
5. Which extension identifies a webpage ?
(a) .html
(b) .css
(c) .gif
(d) .swf
6. NaN+5= ____
(a) false
(b) 0
(c) 5
(d) NaN
7. Which one of the following is not a valid datatype in JavaScript ?
(a) Number
(b) List
(c) Time
(d) Decimal
8. ____ is an example of an audio file.
(a) .dib
(b) .wma
(c) .mp3
(d) .tiff
9. ____ Timeline appears as a magnifying glass with a (+) sign in it.
(a) Play
(b) Pause
(c) Audio
(d) Zoom
10. Document object uses ____ method to output some text to the page-document.
(a) load()
(b) active()
(c) write()
(d) output()
11. What will be the output of the following JavaScript statement ?
parselnt(‘‘345’’,10)
(a) 3450
(b) 34500
(c) 355
(d) 345
12. Which method in JavaScript removes and returns the last item ?
(a) pop()
(b) push()
(c) join()
(d) slice()
II. Attempt any five questions : (2X5)=10
13. What is a movie ? Write any two ways to share a movie.
Answer: A movie is a form of visual storytelling, typically a motion picture, created by recording and projecting a series of images to convey a narrative or entertainment to an audience.
Two ways to share a movie are:
(i) Select “Publish movie” and choose the option for sharing on a social media platform, such as YouTube, Facebook, Vimeo, or Flickr.
(ii) By saving then exporting the video file that you can share with anyone.
14. If we have a video or audio file that was divided into clips when it was imported into Windows Movie Maker, and the clips are named Clip1, Clip2 and Clip3, can we combine Clip1 and Clip3 ? Give reason to support your answer.
Answer: Yes, in Windows Movie Maker, we can combine Clip1 and Clip3 by arranging them in the desired sequence on the timeline. This allows you to create a continuous video by placing the clips in the order you want, with transitions or edits as needed.
15. Write steps to avoid including the title, author in the published movie file.
Answer: Steps to avoid title, author, copyright (metadata) in your finished movie, do the following:
1) Click Tools, and then click Options.
2) Click the General tab, and then select or clear the Do not include the title, author, copyright, rating, and comments information in the published movie file check box, depending on whether we want personally identifiable information to be removed with the published movie file.
16. Differentiate between Client side JavaScript and Server side JavaScript.
Answer: Client-side JavaScript runs in a web browser and is used to enhance the user interface and interactivity of web pages. Server-side JavaScript runs on a web server and is used for server-side logic and data processing in web applications.
17. What will be the output of the following ?
A=‘‘Be positive’’
(a) var d = A.indexOf(‘‘positive’’)
Answer: This will assign the value 3 to the variable d because the word “positive” starts at the 3rd position in the string A.
(b) document.write(A.length)
Answer: This will output 11 because it displays the length (number of characters) of the string A, which is 11 characters including spaces.
18. Explain the purpose of Add-ins. Write the step to install a downloaded Add-in.
Answer: Add-ins extends the capability of the main program by adding enhanced custom commands and specialized features.
Once you have downloaded an Add-in, use the following steps to install the downloaded Add-in:
Step 1: Select Tools > Add-ins. The Manage Add-ins dialog box will appears.
Step 2: Select Install…. Browse and select the Add-in and then click Open.
Step 3: Select Yes. Repeat the procedure to include more Add-ins.
19. What is IntelliSense ? Write steps to view IntelliSense.
Answer: IntelliSense is a feature that automatically provides you a list of codes and attributes as a popup when you work in the code view mode.
Steps to view IntelliSense:
Step 1: Create a new HTML page and select Code View.
Step 2: Place the cursor after the tag.
Step 3: Type angle bracket < to open the tag. Notice the list of elements displayed
Step 4: Select a element from the list, for example: h1.
Step 5: Now place the cursor after the element and press spacebar. Notice the list of attribute related to this element is displayed. Select align and press = sign on your keyboard. Notice the value corresponding to this attribute is selected. Select Center.
Step 6: Close the tag using >. Notice the end tag </> is automatically added.
III. Attempt any five questions : (3X5=15)
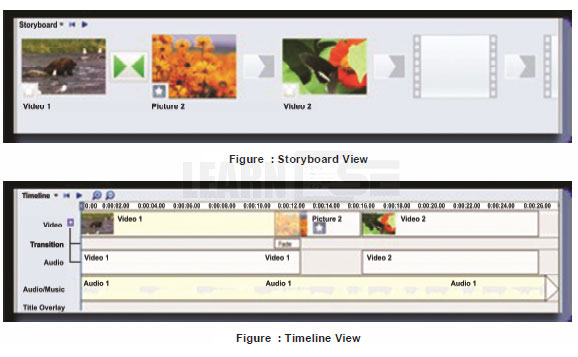
20. Name the two views where the project in Windows Movie Maker project is created and edited. Out of the two, which is the default view ? Also write one point of difference between them.
Answer: The area where the project is created and edited is displayed in two views, the storyboard and the timeline. The storyboard is the default view in Windows Movie Maker.
Difference:
Storyboard: This view provides the feature to see any video effects or video transitions that have been added.
Timeline: This view provides a more detailed view of our movie project and allows us to make finer edits.
Check figure for reference:
21. What happens when we trim a clip ? Write steps to undo a trimmed clip.
Answer: When a clip is to be trimmed, a new start and/or end trim point is made. The start trim point determines when the clip will begin to play, and the end trim point determines when the clip will stop playing in our project and final movie.
Steps to trim a video clip:
Step 1: While in the storyboard view, click View, and then click Timeline.
Step 2: On the timeline, click the clip that wished to be trim.
Step 3: Use the playback controls under the preview monitor to find the point where you want to trim the clip.
Step 4: When the playback indicator is at the point where we want the selected video or audio clip to start playing back, click Clip, and then click Trim Beginning and Trim End.
22. Write any three advantages of using Multimedia on Web Pages.
Answer: Greater Immersion: Adding multimedia elements to a Web page make it easier to draw in viewers. While video is the most popular multimedia addition, sites also add audio and interactive content to attract and hold the attention of the viewers.
Enhanced Page Rankings for SEO: While some people in the SEO community debate the importance of multimedia content, research from Forrester shows that well-made video content can significantly improve a website’s SEO. In 2010, they found that websites with videos were 53 times more likely to show up on the first page of search results compared to websites with only text. In simple terms, having videos on your website can boost its visibility in search engines.
Better Branding: While HTML 5 text-based sites are more elaborate than websites of the past, they are still limited in many ways. It is hard to represent a brand’s image without including audio or video content to support it. As such, multimedia sites are frequently preferred by marketing departments because of their ability to completely present branding.
23. Assuming variable A holds 25 and B holds 2, identify the type of operator and write the output of the following :
(a) (B–)
Answer: This is a post-decrement operator. It will first use the current value of B, which is 2, and then decrement B by 1. The result of the expression will be 2, and after this line of code, B will be updated to 1.
(b) (A! = B)
Answer: This is a ‘not equal to’ comparison operator. It will evaluate to true because 25 is not equal to 2.
24. Define an Event. Write any two commonly used Events.
Answer: Web pages are like digital playgrounds with different objects like buttons, images, and text. These objects have special abilities. They can do things, like change color or show a message. Objects have properties (like color, size) and methods (actions they can do).
But sometimes, we want objects to do things when we interact with them, like clicking a button. These interactions are called “events.” . Below are some of the most commonly used events:
onMouseOver – occurs when you point to an object
onClick – occurs when an object is clicked
25. Why is it important to backup websites ? Write any one reason. Also, write steps to take a backup of the website containing static pages.
Answer: One important reason to backup websites is to prevent data loss. Data can be lost due to various reasons, including server failures, human errors, hacking, or website updates gone wrong. Regular backups ensure that you can recover your website’s content and functionality in case of such incidents.
To take a backup of a website containing static pages, you can follow these steps:
Step 1: Access the server using FTP or your hosting control panel.
Step 2: Locate your website’s files in the server directory.
Step 3: Compress or zip all the website files and folders.
Step 4: Download the compressed backup to your local computer.
Step 5: Store the backup in a secure location.
26. Samantha has created a website that has web pages that gives information on first aid. With respect to the above description, classify the website as static or dynamic. Also, differentiate between Static and Dynamic websites.
Answer: Samantha’s website providing first aid information is likely a static website.
| Static Website | Dynamic Website |
|---|---|
| Content is fixed and doesn’t change without manual updates. | Content is generated on the fly from a database or real-time data. |
| Simple, easy to develop, and cost-effective. | Interactive, data-driven, and can have user accounts, e-commerce features, etc. |
| Suitable for informational sites, portfolios, or small businesses. | Requires more development effort and ongoing maintenance. |
SECTION B
IV. Attempt any three questions : (5X3=15)
27. Write JavaScript code to :
(a) Display a confirm box with the message ‘‘Do you want to continue ?’’.
var confirmation = confirm("Do you want to continue?");
if (confirmation) {
// User clicked 'OK' in the confirm box
console.log("User wants to continue.");
} else {
// User clicked 'Cancel' in the confirm box
console.log("User canceled the operation.");
}
(b) Create an array X.
var X = [];(c) Store ‘‘Top’’, ‘‘Bottom’’ in the array X.
X.push("Top");
X.push("Bottom");
(d) Store Date and Time in variable B.
var currentDateAndTime = new Date();
var B = currentDateAndTime.toLocaleString(); // This stores the date and time as a string
(e) Print the message ‘‘Welcome’’ on a web page.
<html>
<head><title></title>
<body>
<script>
var welcomeMessage = "Welcome";
document.getElementById("welcomeMessage").textContent = welcomeMessage;
</script>
</head>
</body>
</html>28. Write any five features of JavaScript.
Answer: JavaScript is a versatile programming language with a wide range of features, including:
(i) High-level Language: JavaScript is a high-level language, making it easy for developers to work with without needing to manage low-level details.
(ii) Interpreted: It’s an interpreted language, executed directly by the browser, so there’s no need for compilation.
(iii) Cross-platform: JavaScript is supported by all major web browsers and accessible to a broad audience.
(iv) Dynamic Typing: Variables are dynamically typed, allowing them to change types during runtime.
(v) Object-Oriented: JavaScript is object-oriented and supports object creation, inheritance, and encapsulation.
(vi) Security: Modern browsers implement security features to prevent malicious activities through JavaScript, making it relatively safe.
29. What is MIDI ? Write three advantages of MIDI.
Answer: MIDI stands for Musical Instrument Digital Interface. It’s like a middleman between an instrument and a device that makes sound. Imagine plugging a guitar into a computer and then hearing the sound through speakers. A MIDI file on the internet is like a program that tells your computer’s sound system what notes to play and for what duration. By putting these notes together, you get music. Most MIDI music may sound like a basic keyboard, but with better sound cards, it can sound just like the real instruments, which is pretty amazing.
Three advantages of MIDI (Musical Instrument Digital Interface) are:
(i) Versatility: It’s versatile and can connect different devices, making it easy to create, edit, and share music across platforms.
(ii) Compact File Size: MIDI files are compact and don’t require large storage space compared to audio files like WAV or MP3.
(iii) Editability: MIDI data is editable. You can change the notes, instruments, tempo, and other musical elements even after recording.
30. Write any five ways of embedding a video in a webpage.
Answer: Five ways to embed video into a webpage are:
(i) Youtube Video Integration: We upload a video to our channel, go to the player, acquire the embed code and paste it into our web page. YouTube also provides additional options to customize the player like play in HD, switch to HTTPS, suggest other videos, etc.
(ii) Vimeo Video Integration: The blue “Embed” button in the upper right of the video leads to a dialog box with the embedding options. Basic account holders are allowed to customize player size, text colors and add other elements, while Vimeo Plus members enjoy the complete control over the player, including options to choose what happens next and where the video can appear.
(iii) Facebook Video Integration: Facebook doesn’t officially provide any video embedding options, still if a video is available only on Facebook, there is a workaround. Each video on Facebook has an id which shows in the URL.
Example: http://www.facebook.com/video/video.php?v=2894326448598Copy the last digits and paste them into the following code instead of xxx in the video link:<paramname="movie"value="http://www.facebook.com/v/xxx"/>
(iv) Html5 Video Integration: HTML5 is one of the most straightforward new techniques of video embedment. The new <video> tag in HTML5 markup allows web developers to add videos into a web page without any special plugins.
Example:<videowidth="320"height="240"controls autoplay poster="video.jpg">
<sourcesrc="movie.mp4"type="video/mp4"/>
<sourcesrc="movie.ogg"type="video/ogg"/>
Your browser does not support the video tag.
</video>
(v) Oembed: OEmbed is an open standard for embedding videos and images into a website. The simple API allows websites to display embedded content when a user posts a link to that resource, without having to parse the resource directly.
31. List any three ways in which Windows Movie Maker uses a temporary file storage location. Write steps to change the default file storage location in Windows Movie Maker.
Answer: Windows Movie Maker uses a temporary file storage location in the following 3 ways:
(i) When we publish a movie, the audio or movie file is held in the temporary file location until the file is published.
(ii) When we record an audio narration, a temporary file is stored in the temporary file storage location, and then removed after the audio file is saved.
(iii) When we publish a movie that you want to attach to an e-mail message, a copy of the movie file is stored in the temporary file location until the movie is sent successfully.
Steps to change the default file storage location in Windows Movie Maker are:
Step 1: Click Tools, and then click Options.
Step 2: Click the General tab, and then in the Temporary storage box, choose the default location where temporary audio and movie files are to be saved temporarily.
Find Class 12 Web Applications Previous Year Question Papers
- Class 12 AI 843 Previous Year Question Paper 2022 – Term 2
- Class 12 AI 843 Previous Year Question Paper 2022 – Term 2 – Solution
- Class 12 AI 843 Previous Year Question Paper 2023
- Class 12 AI 843 Previous Year Question Paper 2024
- Class 12 CS 083 Previous Year Question Paper 2019
- Class 12 CS 083 Previous Year Question Paper 2022 – Term 2
- Class 12 CS 083 Previous Year Question Paper 2022 – Term 1
- Class 12 CS 083 Previous Year Question Paper 2023
- Class 12 CS 083 Previous Year Question Paper 2024
- Class 12 Informatics Practices 065 Previous Year Question Paper 2019
- Class 12 Informatics Practices 065 Previous Year Question Paper 2022 – Term 2
- Class 12 Informatics Practices 065 Previous Year Question Paper 2022 – Term 1
- Class 12 Informatics Practices 065 Previous Year Question Paper 2023
- Class 12 Informatics Practices 065 Previous Year Question Paper 2024
- Class 12 Information Technology 802 Previous Year Question Paper 2022 – Term 2
- Class 12 Information Technology 802 Previous Year Question Paper 2022 – Term 1
- Class 12 Information Technology 802 Previous Year Question Paper 2023
- Class 12 Information Technology 802 Previous Year Question Paper 2024
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2019
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2022 – Term 2
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2022 – Term 1
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2022 (New)
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2022 (Old)
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2023
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2024
- Class 12 Web Applications 803 Previous Year Question Paper 2019
- Class 12 Web Applications 803 Previous Year Question Paper 2020 – New
- Class 12 Web Applications 803 Previous Year Question Paper 2020 – Old
- Class 12 Web Applications 803 Previous Year Question Paper 2022 – Term 2
- Class 12 Web Applications 803 Previous Year Question Paper 2022 – Term 1
- Class 12 Web Applications 803 Previous Year Question Paper 2023
- Class 12 Web Applications 803 Previous Year Question Paper 2024
Find Class 12 Web Applications Previous Year Question Papers Solution
- Class 12 AI 843 Previous Year Question Paper 2023 – Solution
- Class 12 CS 083 Previous Year Question Paper 2019 – Solution
- Class 12 CS 083 Previous Year Question Paper 2022 – Term 1 – Solution
- Class 12 CS 083 Previous Year Question Paper 2022 – Term 2 – Solution
- Class 12 CS 083 Previous Year Question Paper 2023 – Solution
- Class 12 Informatics Practices 065 Previous Year Question Paper 2022 – Term 1 – Solution
- Class 12 Informatics Practices 065 Previous Year Question Paper 2022 – Term 2 – Solution
- Class 12 Informatics Practices 065 Previous Year Question Paper 2023 – Solution
- Class 12 Information Technology 802 Previous Year Question Paper – 2023 – Compartment – Solution
- Class 12 Information Technology 802 Previous Year Question Paper 2022 – Term 1 – Solution
- Class 12 Information Technology 802 Previous Year Question Paper 2022 – Term 2 – Solution
- Class 12 Information Technology 802 Previous Year Question Paper 2023 – Solution
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2022 – Term 1 – Solution
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2022 – Term 2 – Solution
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2022 (New) – Solution
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2022 Solution
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2023 – Solution
- Class 12 Web Applications 803 Previous Year Question Paper 2019 – Solution
- Class 12 Web Applications 803 Previous Year Question Paper 2020 – New – Solution
- Class 12 Web Applications 803 Previous Year Question Paper 2020 – Old – Solution
- Class 12 Web Applications 803 Previous Year Question Paper 2022 – Term 1 – Solution
- Class 12 Web Applications 803 Previous Year Question Paper 2022 – Term 2 – Solution
- Class 12 Web Applications 803 Previous Year Question Paper 2023 – Solution
Find Class 12 Web Applications Previous Year Compartment Question Papers
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2024 – Compartment
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2023 – Compartment
- Class 12 CS 083 Previous Year Question Paper 2020 – Compartment
- Class 12 AI 843 Previous Year Question Paper 2022 – Compartment
- Class 12 AI 843 Previous Year Question Paper 2023 – Compartment
- Class 12 Information Technology 802 Previous Year Question Paper – 2023 – Compartment
Find Class 12 Web Applications Previous Year Compartment Question Papers Solution
- Class 12 Typography & Computer Application 817 Previous Year Question Paper 2023 – Compartment – Solution
- Class 12 CS 083 Previous Year Question Paper 2020 – Compartment – Solution
- Class 12 AI 843 Previous Year Question Paper 2022 – Compartment – Solution
- Class 12 AI 843 Previous Year Question Paper 2023 – Compartment – Solution
